
The Pros and Cons of using Flutter App Development
Without knowing the pros and cons of Flutter app development, you’ve probably already used the apps made with it. Whether you shopped on eBay, ran an ad campaign on Google Ads, made payments with Google Pay, or used a digital coupon. You’ve likely witnessed the results of Flutter app development, which has a comparatively short history.
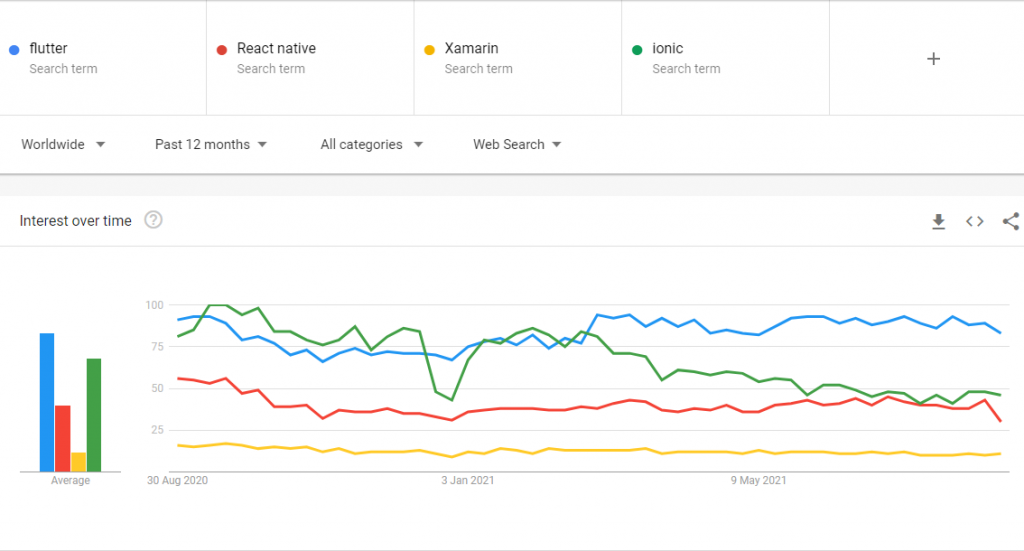
After its launch in May 2017 and the official stable version release in late 2018. It didn’t take Flutter too long to gain incredible popularity. One of the best ways to judge is by looking at the number of stars on GitHub (128k vs React Native’s 97.4k).
Read Also- Why Flutter Is Better Than React Native

Before knowing about the pros and cons of Flutter app development, Let’s start first with the very basic question, which is – :
WHAT IS FLUTTER?
Flutter is Google’s open-source technology for creating mobile, desktop, and web apps with a single codebase. Unlike other popular solutions, Flutter is not a framework or library; it’s a complete SDK – software development kit.
An SDK has a much wider scope as it’s a collection of tools, including libraries, documentation, APIs, sometimes frameworks, and more, giving you all you need for software development. And that’s the case with Flutter — it already contains everything necessary to build cross-platform applications.

Flutter 2
Originally, Flutter was designed as a mobile-focused SDK for creating native Android and iOS apps with a single codebase. However, with their last major upgrade came the long-promised capability to build apps for virtually any platform. Here’s what the official announcement states:
“With Flutter 2, you can use the same codebase to ship native apps to five operating systems: iOS, Android, Windows, macOS, and Linux; as well as web experiences targeting browsers such as Chrome, Firefox, Safari, or Edge. Flutter can even be embedded in cars, TVs, and smart home appliances, providing the most pervasive and portable experience for an ambient computing world.”
Now, lets us be getting started with the pros and cons of Flutter app development.
Read Also- Top 22 Flutter DevTools to Enhance Your App Development Process
PROS OF FLUTTER APP DEVELOPMENT
Let’s review the features that will make you consider abandoning traditional tools for a newer one:-
1) Ready-made and custom widgets for fast UI coding
Flutter uses ready-made widgets. You could even say that Flutter is a widget. One of the revolutionary things about the product is how it helps create a user interface utilizing these building blocks. Compare that to other approaches that use different objects (layouts, views, controllers). When Flutter has a consistent and unified object model.

Widgets in Flutter app development are organized in trees, which is handy for rendering. But may result in an excessive complications of the whole structure. Large applications may require up to 10 layers of code to create a basic object, so you’ll have to plan the structure ahead. The fact that Flutter has its own widgets gives you one big advantage:
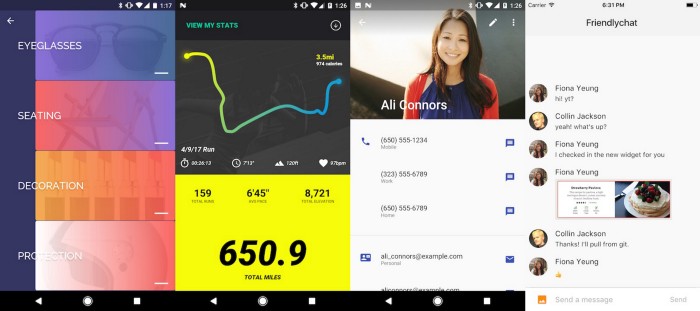
Flutter already provides widgets that perfectly follow Android’s Material Design and Apple’s Cupertino looks. The UI customization that takes the longest to finish in cross-platform development takes a minimum amount of time with Flutter.
2) Dart – simple and effective language targeted at Java programmers
Dart is a modern object-oriented language that will remind you of Java or C++ with its syntax. It supports both strong and weak typing styles making it easy to pick up for beginners. Above, we mentioned that Dart is responsible for some of the crucial things about Flutter. Let’s analyze what about Dart’s nature makes Flutter.
Both AOT and JIT compilation types. In development, engineers usually have to opt for the compilation their programming language provides. Programs compiled Ahead-of-Time usually run faster because they’ve been compiled before. However, in this case, the development itself slows a lot. Just-in-Time compilation results in faster development cycles, but, predictably, affects the app startup speed since the compiler does analyzing before code execution. Flutter takes the best of both worlds by using JIT compilation during development and switching to AOT for app release.
No need for XML files. In Android development, the work is separated into layout and code. The layout should be written in XML as Views that are then referenced in the Java code. Dart takes care of that by keeping layout and code in one place. Since everything in Flutter is a widget, the layout is also created in Dart.
Better performance without a JavaScript bridge. As you already know, the app on a user’s device will run smoothly because Dart compiles into native code directly, without the bridge. While we’re talking about Dart benefits, it’s worth mentioning that the language isn’t limited to mobile development. It’s also used for building web apps, and by Google no less. It’s commonly used in combination with web frameworks, AngularDart being Google’s own choice for some of its services.
3) The mildest learning curve and great documentation for an easy start in flutter app development
Given that getting used to Dart is not a massive problem to you, learning the tool itself should be easy. The Flutter team notes that they’ve seen people with very limited programming knowledge prototyping and building apps. Also mentions that no mobile development experience is required to start with Flutter.

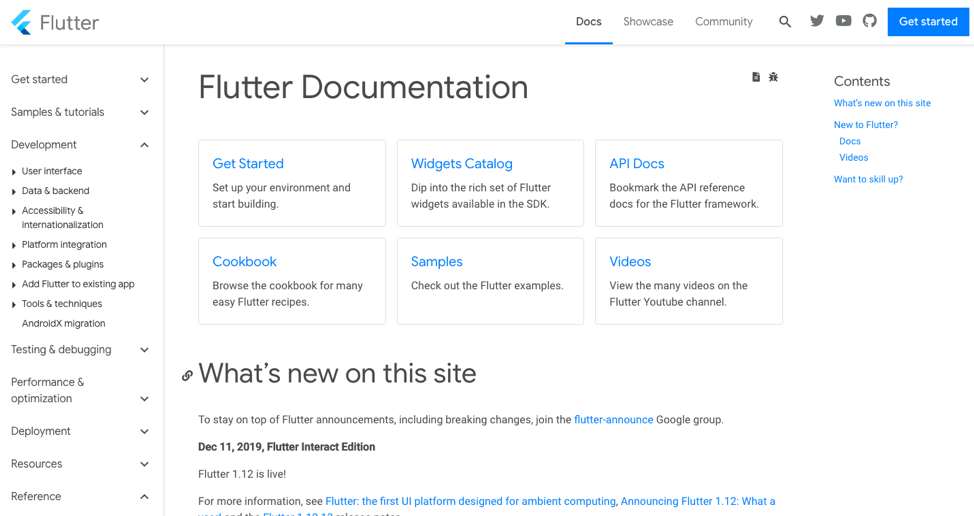
Besides, Google is known for creating detailed and well-structured documentation, something that React Native struggles with. Apart from classic docs, you can watch video lessons from the Google team, and go through practical exercises on Codelabs. And these are just the resources provided officially. You can find hundreds of courses on Udemy and Udacity, join Facebook communities, and even a study group on Slack.
4) Flutter developers community for knowledge sharing
Considering its short history, you might assume that Flutter must be lacking community support. However, for such a young technology, it’s growing rapidly. We’ve already mentioned the impressive statistics of GitHub and Google trends.A plethora of Flutter fans on Medium, Stack Overflow, Discord, Reddit, Gitter, and all the major social networks won’t leave you high and dry with any issues that may arise. Besides, Dart communities are also splentiful.
5) Google as a guarantee of long-term support
Since Flutter is backed up by Google and actually Google itself is a big user of this technology, rest assured that it will have constant support. All the bugs will be fixed immediately and the product will keep developing far into the future.
6) Hot reload function for instantaneous updates
The hot reload tool is already engraved into Flutter’s architecture and doesn’t require any plugins to work. Hot reloading basically allows you to see updates in real time. Imagine you’ve encountered an error while running a program. In Flutter, you can fix it right away, continuing from where you left off, without restarting the whole thing. Going back to regular programming where deployment takes several minutes may be a struggle. Hot reload elevates programmers’ productivity, helps with quick iterations, and allows you to experiment without long delays.React Native has a similar feature called Fast Refresh and Xamarin offers XAML Hot Reload.As for the newly introduced web development with Flutter, hot reload is not available. Instead, it’s replaced by hot restart, which has similar function, except hot reload remembers your state and hot restart does not.
7) High performance
A lot of factors go into assessing an app’s performance: central processing unit (CPU) usage, number of requests per second, average response time, number of frames per second, and more. The Flutter team promises a constant 60fps (or 120 fps performance on devices capable of 120Hz updates), which is the rate at which modern screens display a smooth picture.We’ve already explained that the speed of Flutter’s apps is higher due to direct code compilation without any bridges that slow down performance.To assess how well Flutter pulls through, see this research comparing Flutter, Xamarin, and React Native performance.
Spoiler alert: Flutter came in first with 58fps and a 220-millisecond launch time. Xamarin launched in 345 ms with 53fps and React Native came second with 57fps and 229 ms.Other comparisons were also made, with slightly differing results. According to thoughtbot, Flutter almost matched native app CPU usage, but used 50 percent more memory than React Native, while a recent performance study by inVerita showed Flutter’s close to native performance with React Native having the worst results.
8) Portability

With the aforementioned release of Flutter 2, Flutter completed its transformation from mobile-focused to portable and platform-agnostic. Due to Dart’s portability and compilation capabilities, the same codebase can be deployed across five main operating systems: iOS, Android, Linux, macOS, and Windows. Moreover, Google is working on expanding Flutter’s embedding potential to cover cars, TVs, smart home appliances, foldable devices, and so on.
9) Internationalization and accessibility
Being an advocate for diversity and inclusivity, Google provides built-in opportunities to make your apps accessible to a wider range of users. Usually, when you want your app to run in different languages and be used in different regions, you need to prepare your code so it’s ready for localized content which is typically created later. This process is called internationalization. Flutter app development natively provides widgets based on the Dart intl package that simplifies this process. Today it supports 78 languages, as well as currencies, units of measure, dates, layout options (for languages written from right to left), and more. Flutter also ensures web accessibility and supports these three components:
- Large fonts – adjusts font sizes to the ones a user specified in OS settings,
- Screen readers – provides spoken feedback on UI elements, and
- Sufficient contrast – makes text easier to read.
While all this is automated, developers should also test their designs for different settings. For instance, they can use the largest font setting to see how it fits in a small mobile screen.
After knowing this let us continue our journey of the pros and cons of Flutter app development.
Read Also – Flutter vs React Native: Differences You Need To Know
Cons of Flutter development
Any technology has its weaknesses, especially in the beginning of its existence. Immaturity alone and uncertainty about how things are going to develop with the new product can scare off potential pioneers.However, as we kept following Flutter’s evolution, we saw a steady growth with a lot of initial issues addressed. For example, the early doubts about Flutter’s implementation for iOS are no longer an issue due to constantly updated Cupertino widgets. Also, its reliability and efficiency have already been time-tested by such giants as Alibaba and Google Ads with millions of downloads and daily users.So, what are Flutter’s drawbacks?
1) Lack of third-party libraries
Third-party libraries and packages play a big part in automating software development for programmers and relieving the need to code everything from scratch. These libraries are mostly open source, easily available, and pre-tested – who wouldn’t want to try a tool that’s been used and tested in different environments before?For many older and more popular technologies, finding the needed package is not a big problem, while for newer ones it’s often an issue. However, as of today, there are 17k+ packages on Flutter’s official resource and the number keeps growing. Of course, it’s less than for its main competitor, React Native, but it’s more than sufficient. Plus, as we said, there are lots of pre-set widgets in Flutter out of the box that allow for covering most of the development cycle without any additional third-party tools.
2) Dart, again
Dart has both positive and negative lights. That’s because Dart is a great language by itself – its paradigm should be familiar to most programmers, it’s fast and object-oriented. But it often loses in comparison to other technologies, especially giants such as JavaScript, C#, or native Objective-C and Java. Not many beginning developers will pick up Dart on their journey so finding new people for your mobile team can be a challenge. This should be something to consider when you’re choosing a cross-platform approach.
3) Larger app size
The last point to know about the pros and cons of Flutter app development is that developers go to great lengths to minimize the size of an app. Users have limited storage on their phones, so it’s much more preferable to release an app that won’t make them delete it in favor of precious photos or a music library. To decrease the program size, programmers tend to avoid animations, bring the number of libraries and packages to a minimum, or compress images.Since it has the built-in widgets instead of using platform widgets, Flutter’s apps minimum size is over 4MB, which is definitely bigger than native Java (539KB) and Kotlin (550KB) apps – and that’s for the bare minimum app. Although, to be fair, its competitors share the same problem, and probably even more so – the release version in Xamarin will take almost 16MB and 7MB in React Native.
This was all about the pros and cons of Flutter app development.
Read Also-
Google’s Flutter introduces support for Windows apps.
Guide to Develop Windows Apps with Flutter 2.10
Flutter 3 Released: Top New Features and Updates You Need to KnowFlutter 3 Released: Top New Features and Updates You Need to Know
Advantages and Disadvantages of Flutter Mobile App Development
Are you looking to develop your next app in Flutter? Or Do you still have doubts on using Flutter app development?
2 Comments
Comments are closed.


Pingback: Flutter vs React Native: Differences You Need To Know - Trident Technolabs