
Web Application Development – The Ultimate Guide You Need To Know
Do you have a web app idea that you want to make sure succeeds? Well then, this web application development guide is exactly what you need.
Web application development has come a long way since the past decade.
From building static web apps to offering highly interactive features and resembling a native mobile application, you can build pretty much any type of web application nowadays.
However, successful web app development requires thorough planning, reliable architecture, the right set of tools, and top web application development frameworks as well as a dedicated development team.
Now, if you’re not sure how to build a web application that is poised for success, you’ve come to the right place.
In this web app development guide, we’re going to teach you everything you need to know about web application development from the basics.
So, without any further ado, let’s get to it!

What is a Web Application?
In layman’s terms, a web application is any kind of online service that is accessible through a web browser.
It is basically a computer program that runs on a web server and can be accessed via a web browser & an active internet connection.
A web application generally consists of two main parts – Server-side & Client-side.
The server-side help to store & retrieve data, while the client-side helps to display the retrieved data to end-users on the front-end of a web application.
Benefits of Web Application Development
Web application development is all about creating a specific internet application or a platform that performs predefined functions by storing & displaying data using a server-side programming model.
Nowadays, web application development is a crucial part of most online businesses.
It is also a quite cost-effective solution that helps online businesses to reach new customers through the internet.
Following are some of the key benefits of web app development.
- When you develop a web application, you don’t need to develop native mobile apps separately to target mobile users as web apps are completely capable of reaching them via web browsers.
- Having a web application for your business can significantly improve brand awareness, business traction, and showcase your business ideology that ultimately helps to secure a leading position in your industry.
- Unlike native mobile apps, web applications are not required to be downloaded and installed from app stores, they can be directly accessed via an immediate URL on any device with a web browser. This saves a lot of time & money.
Step-By-Step Approach to Ensure Web Application Development Success
As we mentioned earlier, successful web app development requires rigorous planning, sound architecture, and the best tools & frameworks. But more importantly, it also requires taking strategic steps to build a future-proof web application.
Below, we’ve shared a proven, step-by-step approach that explains:
- Types of web apps you can build
- Which technology is best suited for each type
- Which business model is ideal for your specific business requirements
- And how much web application development will cost
Step 1. Select The Type of Web App That is Suitable for Your Business
There are more than 7 different types of web applications you can build for your business.

Static Web Applications
Static web applications are the simplest type of web application that does not directly interact with users and are difficult to update or modify.
They are built using HTML, CSS, JQuery, and present the same information to every visitor as a bundle of static web pages.
However, you can certainly add basic animated elements, videos, GIFs, and interactive banners to make it look a little attractive.
You can consider building a static web application if you simply want to provide information about your business and not accept any sort of input from users.
Siteleaf and Netlify are the most famous examples of static web apps.
Dynamic Web Applications
Dynamic web applications, as the name suggests, are both flexible and interactive in which a user can input data such as post a comment, fill contact us form, create a user profile, search for particular information, and so on.
However, they’re also complex in structure compared to static web applications. But the good thing is, to develop a dynamic web application, you do not require any kind of access to the server, so integrating features is easy.
This type of web application generally deploys a content management system to modify the content presented to the end-users and is developed using programming languages like ASP.NET or PHP.
Facebook & Spotify, for example, are the most famous dynamic web apps that are live on the internet right now. So, if you’re planning to build a web app similar to Facebook or Spotify, then you can proceed with dynamic web app development.
eCommerce Web Applications
If you’re planning to sell anything online, you need to build a web application that processes payments and orders.
In fact, most eCommerce stores, including online marketplaces like eBay or Amazon, are simply web applications by structure with the ability to process orders & payments.
What sets eCommerce web applications apart from dynamic web apps is that eCommerce web apps can support advanced features like maintaining a product database, providing a shopping cart, managing orders, tracking orders in real-time, accepting online payments, and so on.
AliExpress, in fact, is the perfect example of a comprehensive eCommerce web application that you can build today.
Content Management System
A Content Management System basically allows to create, edit, and manage website content.
WordPress, for example, is a popular CMS that is built with the necessary tools for website admins to tweak their web applications.
Drupal is another famous example of a CMS web application. Today, Drupal is used by 2% of all websites live on the world wide web.
In simple words, a CMS web application helps to keep track of all assets of a business and it is simple to build, even for non-technical users.
There are a plethora of web application development frameworks with pre-built tools available in the market you can leverage to develop a CMS web application of your own.
Single Page Applications
Single-Page Applications, also popularly known as SPAs, are basically browser-based applications that do not require reloading for displaying content.
In simple words, SPAs dynamically rewrite the current web page with new data while eliminating the need for reloading your browser multiple times to display new information.
SPA is built using both frontend and backend technology, making it a much more complex type of web application. On the bright side, however, SPAs also offer a far superior experience to end-users.
Take Gmail for example. Today, it is accessible on pretty much every device and has a tremendously rich user experience, which proves the power of SPAs in the real world.
Multi-Page Applications
Unlike SPAs, the Multi-Page Applications are required to reload in order to display the changes on a page. And MPAs also have a complex architecture similar to SPAs.
For instance, when a user requests data, the page is requested to be reloaded on the browser with the new information.
Put another way, MPAs have multiple pages with static content and links to their internal pages.
The primary advantage of building an MPA is its SEO optimization. Because MPAs consist of a hierarchy of pages and a plethora of internal links, indexing becomes easier for search engines.
But apart from SEO optimization-related benefits, you can also build Trello or Google Docs like web applications which, as a matter of fact, are the kind of web applications that are known as multi-page web apps.
Progressive Web Applications
Progressive Web Applications are the latest and most-trending innovation in the web application space.
A PWA is more than just a mere web application. – It combines the best features of a regular website & a native mobile app that offer the most superior user experience compared to any other type of web application.
And unlike other types of web applications, PWAs allow users to save PWA to the home screen of their smartphone devices and can be accessed with a single click.
In simple words, PWAs are not exactly a native mobile application but an extension of the web application that users can install.
Furthermore, PWAs come with offline functionality & push notifications functionality that contributes a lot for retaining customers & allow them to access your app even when there is no internet connectivity.
Today, countless numbers of PWA have been built around the world. But if you’re looking for specific or famous examples of PWA, you can most certainly consider the success stories of Starbucks and BMW.
Starbucks converted their mobile app into a progressive web app in 2013 and they’ve witnessed immediate benefits in many ways and ultimately increased their revenue to $22.05 billion.
BMW, on the other hand, built PWA to showcase their cars with the most seamless user experience and they too reaped positive returns on their investment.
Step 2. Select Technology to Build Your Web App
Once you’ve decided the type of web application you want to develop for your business, it’s time to move forward to the next step.
At this step, you need to decide which technology would be perfect to build your web application.
Below, we’ve explained the most popular frontend as well as backend technologies along with their benefits so that you can make the right choice.
Select a Frontend Technology According to Your Web App Type

The frontend is basically the graphical user interface that allows users to interact with your web application.
From an end-user perspective, the front-end is similar to the user interface. And the primary goal of frontend development is to provide a smooth user experience, which is why it is crucial to make it easy to use.
Below are the 4 most popular frontend technologies that you can consider using for your web app development.
1. React
Developed & Maintained by Facebook, React is an open-source JavaScript library that helps to build rich and interactive user interfaces.
Thanks to its reusable components React is extremely flexible frontend technology, which helps to speed up the entire frontend development process.
The best part about React library is its extensive library of ready-made reusable components, which allows building a web app from scratch quickly.
Benefits of React
- Reusable Components – React’s reusable components help to increase the speed of the development process & provide a reliable structure for future optimizations.
- No Reloads – It lets you build a web application that does not require reloading a page to update data present on a page, making it a viable option for building SPAs.
- Code Readability – The code readability of React is considerably higher compared to other frontend technologies.
- Huge Community –The React library is maintained by both Facebook and a huge community of independent developers across the world who regularly contribute ready-made UI elements.
2. Angular
Developed in 2010 as a side project by a Google Engineer Misko Hevery, Angular is a typescript-based frontend technology that is primarily popular for building scalable web applications from scratch.
It is packed with an abundance of in-built tools that enable developers to develop a web application of any size & complexity.
The best thing about Angular is that it allows developers to reuse code among different platforms.
Benefits of Angular
- Customization Options – Thanks to the attribute binding, Angular provides a wide range of customization options such as dynamically styling a web app, managing a variety of CSS classes, and improving the overall accessibility.
- High Performance – Angular comes with lots of pre-built structural elements including Pipes, Injectors, Directives, Components, etc., which help to ensure high performance in a web application.
- TypeScript Advantage – TypeScript is basically a superset of JavaScript that provides incredible attributes such as refactoring, autocomplete, seamless navigation, and reduced code errors.
- Easy Third-Party Integrations –Third-party services such as social media & payment gateways can be easily integrated, which ultimately enhances the user experience & overall functioning of an Angular-based web app.
3. Vue.js
Vue.js is a model-view-view-model JavaScript framework that is specifically developed to build intuitive web interfaces and sophisticated single-page applications.
Vue.js combines the top features of Angular & React, but the primary USP of Vue.js is the perfect user experience.
The best part about Vue.js is that it can be used for both web application as well as Mobile Application Development, which is possible thanks to HTML extensions & a JavaScript base that works in tandem with the Electron framework.
Benefits of Vue.js
- Lightweight – Vue.js framework is extremely lightweight – just 18 kilobytes.
- Powerful Toolset – Since its initial release, Vue.js has amassed a powerful set of tools for the unit as well as end-to-end testing, debugging tools, state manager, and plugin installation system.
- DOM – Vue.js uses a virtual copy of DOM & identifies which elements require updating without re-rendering the DOM, which significantly improves the speed and performance of the web app.
- Awesome Community – Even though Vue.js is not backed by a big company like Google or Facebook, it has still gained a massive following since its inception. Today, there are tons of guides available to learn Vue.js along with superactive Reddit & Discord channels.
4. Flutter
Released in mid-2017, Flutter is Google’s latest innovation – a platform-independent frontend technology to build natively compiled web, mobile, and desktop applications using a single codebase.
Flutter has the unique advantage of native development, which allows developers to reuse the majority of code across various platforms that lowers the cost to develop a Flutter application significantly.
Benefits of Flutter
- Lego-like Simplicity – application development using Flutter is as simple as putting together lego bricks. To design a Flutter application, all you need to do is plug customized/ready-made widgets together.
- Faster Time-To-Market – Thanks to the lego-like simplicity, you can release a Flutter app & ship new features much faster compared to other frontend technologies.
- Dart Advantage – Dart is a statically typed programming language created by Google and is mainly popular for writing much more structured code, allowing you to create complex hierarchical structures & applications.
- Engaged Community – Even though Flutter was released just in 2017, it has garnered a growing community of independent developers who contribute on regular basis and actively provide assistance with issues.
Select a Backend Technology According to Your Web App Type
In laymen’s terms, Backend refers to the part of a software or application that the end-users don’t see.
It is basically responsible for storing as well as organizing data on the server and making sure everything works well on the front-end.

Put another way, the backend communicates with the frontend & It sends and receives information to be displayed on the frontend based on users’ requests.
Below are the 4 most popular backend technologies that you can consider using for your web app development.
1. Node.js
First introduced in 2009 by Ryan Dalh, Node.js is a JavaScript runtime environment that provides high-performance & scalability for web application development using async programming.
Today, in fact, there are many Nodejs-based frameworks available such as Meteor.js, Express.js, and Socket.io to enhance the backend capabilities of a web application.
And the best thing about Node.js is that it comes with non-blocking I/O features and multithreading capabilities, which is what made Node.js the most popular backend technology in the first place.
Benefits of Node.js
- Non-Blocking I/O – Non-Blocking I/O in Node.js allows processing multiple user requests simultaneously, which drastically improves the overall performance & scalability of a web app.
- Unrestricted Framework – Node.js lets developers write codes on the structure from scratch without any sort of restrictions that need to be followed.
- Faster Response Time – Through the caching of single modules in the app memory, Node.js can significantly improve the response time of a web application.
- Enhanced Deployment – Node.js lets web app developers write back-end code in JavaScript, which greatly reduces the learning curve and enhances the deployment of a web application.
2. Java
Java is one of the most widely used server-side programming languages which is used for backend development.
It is mainly popular for having lesser implementation dependencies and being the most powerful & effective programming language ever created.
Today, millions of devices across the globe utilize and run on Java.
Benefits of Java
- Simple to Learn – Java is easy, simple, and straightforward to learn compared to other programming languages thanks to its use of automatic memory allocation and garbage collection feature.
- Platform-Independent – Unlike most programming languages, Java code can run on any machine except for JVM, which needs to be present on the machine.
- Supports Multithreading – Java is a multithreaded language in which the threads share a common memory, yet they still increase efficiency as well as the performance of web applications.
- Cheap to Develop & Maintain – Java web apps are considerably cheap to develop as well as maintain as they can be executed on any machine, which greatly reduces the extra cost to maintain it.
3. Python
Python is a high-level, interpreted, server-side programming language that can be used to build a wide range of applications, automate tasks, and perform data analysis.
The main advantage of using Python for backend development is that it allows developers to write clear and logical code for complex web applications.
Benefits of Python
- Fast to Develop – Python is a high-level programming language with English-like syntax. Due to this simplicity, developers don’t need to spend much time remembering the complex syntax or behavior of the programming language.
- Third-Party Modules – Python has a plethora of third-party modules that ultimately make Python capable of interacting with most platforms and other programming languages.
- Productivity – Thanks to its control capabilities & integration features, Python can significantly enhance the productivity of web applications. In fact, Python is more productive than Java as it is a more concise and dynamically typed programming language.
- Most Vibrant Community – Python community is one of the best communities in the entire world. It is humongous and extremely active. In fact, some of the best Python programmers around the world contribute to the language and the official support forums.
4. .Net
.Net is a Microsoft-developed, free-to-use, cross-platform framework that is popular for building high-performance, modern, and scalable applications.
Using .Net, you can utilize multiple programming languages, libraries, and editors to build mobile, desktop, web, and IoT applications.
In a nutshell, .NET is definitely still a viable option for building mobile as well as web applications.
Benefits of .Net
- Object-Oriented – .NET is based on object-oriented programming, which basically allows developers to divide a project into smaller chunks, which can be combined later once they’re complete.
- Visual Studio Advantage – .NET comes with Visual Studio, which is a famous IDE (Integrated Development Environment) tool. This tool basically helps to build applications without any kind of fuss, and publish them across different OS and platforms.
- Cross-Language Compatibility – .NET is cross-language compatible, meaning the .NET components can interact with each other even if they’re written in different programming languages.
- Large Community – .NET managed to build a huge community even when it was not open-source. And after it was made open-source by Microsoft, the community got even bigger and more active than ever before.
NOTE – After reading the above section, if you’re still unable to determine which technology would be best for your web app, we strongly recommend consulting with an IT company. Doing so will help you to better understand & define your project requirements and select the right technology for your web application development project.
Step 3. Select a Suitable Business Model as Per Your Business Requirements

Once you’ve selected the technology stack to build your web application project, the next step is to select a suitable business model.
There are a total of 3 different types of business models you can choose for web application development.
1. Time & Material
Time & Material is usually used when it is not possible to accurately estimate the size as well as the scope of your project.
It is a flexible business model in which you need to pay on an hourly basis, meaning you only have to pay for the number of hours it took to complete your development work.
This type of business model is used when your project is either open-ended, undefined, or needs frequent changes throughout the project development lifecycle.
2. RaaS (Resources as a Service)
RaaS ( Resources as a Service) is a monthly-based business model in which you hire a resource such as a developer, designer, quality analyst, etc. for the entire month who works dedicatedly on your project.
In this business model, you can hire resources in 3 different ways.
Offshore
The offshore business model is basically the practice of hiring a dedicated resource to build your software project from a country other than your actual business location.
This type of business model is usually preferred when there is a long-term business relationship with a third-party IT company.
In the Offshore model, you basically pay for a resource for the entire month and can assign them tasks of your choice for your web app development.
This business model is a good option to consider especially when you want to have complete control over the progress of your project development.
Onshore
The onshore business model is almost similar to the offshore model.
The only difference between the two is the hired dedicated resources move to your business location and works in your office premises rather than working virtually in their home country.
Now, onshore outsourcing isn’t as cost-efficient as offshore outsourcing is, but it does offer valuable advantages that offshore outsourcing doesn’t.
For starters, hiring a dedicated resource who works at your business location completely eliminates the time zone synchronization problem. Furthermore, you can always have a face-to-face interaction in times of crisis, which could be invaluable for some businesses.
In a nutshell, if different time zones are an issue for you and if you don’t mind paying a little extra for frequent face-to-face interactions, you can most certainly consider onshore outsourcing for your project.
ODC (Offshore Development Center)
ODC, also known as offshore development center, is an effective business model, especially if you’re looking to bring down your web app development costs significantly.
This type of business model is mostly preferred by startups & product companies who are innovating a new solution or technology but want to make sure the costs don’t eat up their budget super-fast.
In the ODC business model, you basically hire the entire team required for a web application development project, from designers & developers to testers & project managers.
In fact, there have been many startup companies across the world that have utilized this business model in their initial days and later transferred the ODC to their business location.
3. Fix Price
Fix Price business model is mostly used when the project requirements are mostly accurate and there is no scope of changes throughout the project development lifecycle.
In simple words, if your web application requirements are crystal clear, as in you know exactly what features & functionalities you want to build, then this business model might be most suitable for you.
In this business model, both parties sign an agreement mentioning all the work that shall be done by the third-party IT company in exchange for a fixed amount of money.
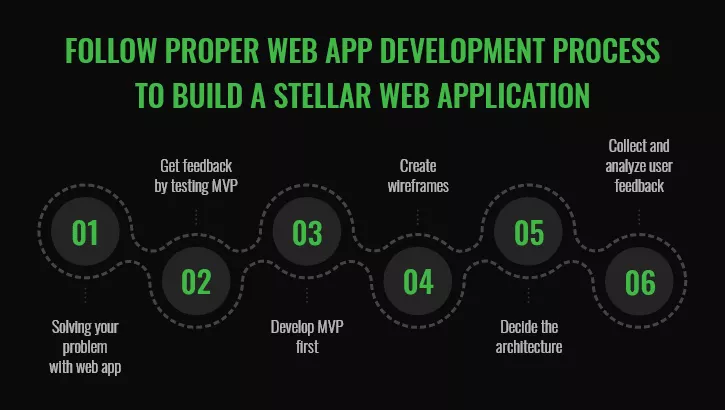
Step 4. Follow Proper Web App Development Process to Build a Stellar Web Application
After you’ve finalized a suitable business model for your project, the final step of the approach is to ensure your development team follows the proper web application development process.

Now, learning the process of web application development cannot be an afterthought, as it can literally make or break your project.
So, to help you ensure it’s done right, we’ve explained the entire step-by-step web app development process below.
1. Define what problem your web app will solve
Every web app development project begins with defining the problem that it will help to solve for your target users.
A well-defined problem provides a good roadmap for directions and helps to come up with the best solution.
So, spend a good amount of time doing research, conducting surveys, etc. to understand the users’ biggest pain point. Doing so will help you to decide what type of web application you can build to solve users’ primary problems.
2. Create wireframes
After problem identification & definition, the next step is to create wireframes of the entire web application.
Wireframes basically help to plan every aspect of your web application include frameworks, resources, tools, and so on. Furthermore, wireframes are extremely helpful in deciding the development approach.
For instance, the agile development approach is the most popular these days as it embeds an iterative & incremental methodology.
Put another way, the agile development approach lets you build several iterations based on the constant feedback, which are integrated & deployed.
3. Decide the architecture
Architecture is the backbone of any desktop, mobile, or web application. It enables the solution to efficiently respond to the users’ requests.
This task is usually performed by software architects and project managers after thoroughly understanding the project requirements & end goals.
A standard web application architecture consists of the following 4 layers:
- Presentation Layer
- Business Layer
- Data Access Layer
- Data Service Layer
Each layer functions independently, which makes it possible to achieve optimum performance and scalability without any issues.
4. Develop MVP first
MVP stands for Minimum Viable Product and it is a concept that allows businesses to build an early version of a product with only essential & primary features to test a web app idea in the real market.
Put another way, MVP enables businesses to deliver just enough features to appeal to early adopters & collect feedback to determine if the full-fledged version of an application is a worthwhile investment or not.
After deciding the architecture, it is highly recommended to build an MVP first instead of the complete web application to understand end-users expectations so that you know what needs to be fulfilled.
5. Test MVP in the market & collect feedback
Once you’ve developed the first version of MVP for your web application project, you need to launch it in the market and invite early adopters by offering incentives (if needed) to gain invaluable insights & collect their feedback.
This step of the process will help you to determine whether you should move forward and add new features or drop the idea and move on.
6. Iterate based on users’ feedback & deploy the updated version
If you’ve received a positive response for your web app along with good suggestions, then you need to iterate your web app based on users’ feedback and develop the next version of your web application project.
At this stage, you might be required to tweak some existing features, user interface, or add new features & functionalities that are deemed essential based on users’ feedback.
And once you’ve developed the next version of your web app based on the feedback, you need to test it thoroughly and release it in the market with the proper announcement.
Lastly, you need to repeat this step as many times as required and it will help you to build a stellar web application that is already being loved & used regularly by a large audience.
How Much Web Application Development Will Cost?
Now that you’ve understood the entire approach for building a successful web application, the only thing that needs to be addressed is the cost of web application development.
Web application development cost is definitely a crucial aspect that you’ll need to consider. But, the accurate estimation of web app development cost is a quite tedious task.
In other words, the cost of web application development depends on many factors. But it largely depends on the following two factors:
Complexity of the Project
The complexity of the project is determined based on the specific project requirements.
For instance, if your web app has simple features like login, a few navigation functions, etc., then the cost to develop a web application can be considerably low.
On the other hand, if your web app involves building several advanced features like AI integration, 3D animations, or something similar, then the cost to build a web application will definitely go up as you’ll be required to hire senior-level developers for your project development.
Developers’ Cost
Just as we mentioned above, the cost of developers that you hire largely affects the overall cost to build your web app project.
Put another way, developers’ costs vary a lot based on their expertise, experience, and skillsets.
Generally, developers fall into 3 categories:
- Junior Developers – Junior developers usually have up to 3 years of experience in a given technology and their salary can range between $35K – $50K in the U.S,according to GlassDoor.
- Mid-Level Developers – Mid-Level developers have between 3 to 5 years of experience and are also more skilled compared to junior developers. The annual salary of a mid-level developer in the U.S. is usually between $60K – $85K USD.
- Senior Developers – Senior developers have over 7 years of experience and are proficient in the most advanced skillsets. The annual salary of a senior developer in the U.S. ranges between $87K – $100K USD.
While this is definitely high but if you’re on a strict budget, you can definitely consider hiring web developers from Asian countries.
India, for example, is the most popular country for IT outsourcing and the developers’ salary is considerably low compared to U.S. or European developers.
Conclusion
Web application development is a crucial part of businesses, especially after the COVID-19 Pandemic. In fact, it’s almost impossible to reach a vast amount of customers in this digital world without the aid of a well-developed web application.
So, if you’ve made up your mind to build a web app for your business, you’ve most certainly made the right choice. Although, the process of web application development is quite extensive, which is why consulting with a well-established IT company is strongly recommended.


Leave a comment: