
Developing web applications using React and NodeJS: A Lethal Combination
Are you looking for a great web application framework? React and NodeJS are perfect for your next HTML-based app.
React and Node.js are popular front-end and server-side JavaScript libraries respectively. While React builds engaging user interfaces for web development, Node.js is great for creating scalable web apps with low latency and high functionality. When the two are combined, it will be a big win for developers who create full-stack web applications.
This blog will explain why you should combine these two powerful technologies and how they work together to build easy-to-maintain and quickly functioning web applications. Let’s get started!
Introducing Node.js
Node.js is a new tool with old-school roots that’s perfect for a variety of use cases. It was invented not long ago, but it often feels like an old favourite; we’ve seen this technology grow and mature in front of our eyes.

Node.js is a JavaScript language extension that can be used to build powerful server applications, written in JavaScript. It’s open-source and can be run on multiple platforms, making it easier to develop apps without reinventing the wheel by creating duplication.
The Node.js runtime environment makes it possible to create a custom back-end for your app with JavaScript on the backend. It’s an event-driven language, so it will allow you to have better throughput and scale as well. You can use this to be more creative and efficient with data-intensive apps.
The W3Tech website found that almost 30 million websites are running Node.js. This is because Node utilizes a single-threaded model, so it doesn’t have the option to wait for an operation to finish before it works on input/output again
Node.js Advantages
This JavaScript framework can be used on both the server-side and client-side, so you have a ton of flexibility and options.
Node is the perfect solution for any client looking to scale. It’s been tested and improved for years, giving it superior prospects as a server. Unlike other JS servers, Node can also be scaled in horizontal directions, giving you the freedom to grow both vertically and horizontally.
The language enables efficient code execution. Oftentimes, non-blocking I/O operations back up its runtime environment.
Building your app on Chrome’s V8 engine gives it a performance boost. Not only does Node give you the speed you need, but it also saves you time because it is built on JavaScript, which means that all aspects of development are easier and take less time than other languages.
Node.js Features
- Non-blocking, asynchronous, and event-driven
- Extremely scalable and single-threaded
- Faster to promote development
- This blog is compatible with all devices, so you can read it anywhere and anytime.
- Streaming data quickly with no buffering
- In order to get the most out of the snippet, it’s important to make sure the code is installed as quickly as possible.
- This sentence is not legitimate.
Node.js can be used for:
- Building awesome web applications that react to changes and give users the best possible experience
- We will obtain your data and stream it with purpose.
- Strong SPAs (Single Page Applications)
- Proxy servers
Introduction to ReactJS

ReactJS is a front-end library that allows you to easily create reusable UI elements. It takes care of the heavy lifting, like data management, so that you can build large, responsive web apps with view controls.
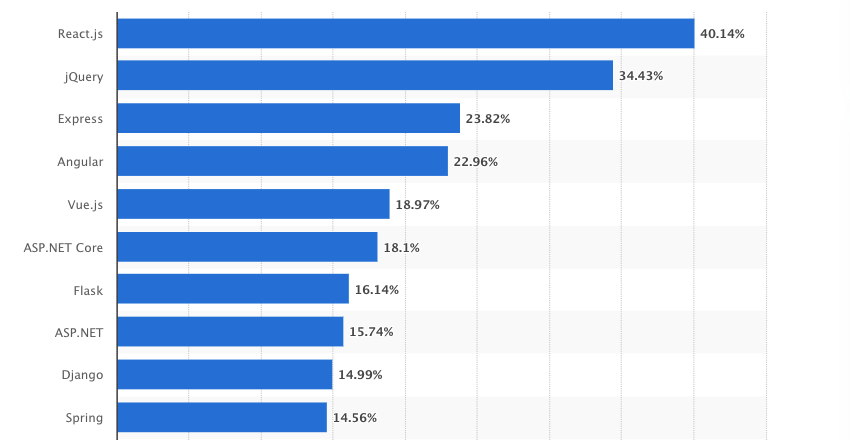
From the Stack Overflow Developer Survey, we can see that React.js is the most commonly used web framework. The simplistic design model of React allows users to build scalable applications without knowing any complicated frameworks or programming languages. Some popular apps that use ReactJS include WhatsApp, Instagram, and Netflix.
ReactJS is a JavaScript library created by Facebook for building user interfaces. It can be challenging to find the time to learn Javascript, but ReactJS will help you build amazing UIs much more quickly than you would with other JS libraries.
Advantages of ReactJS
- React is more SEO-friendly than other front-end JavaScript frameworks.
- 100% of a website’s learning center is designed to help content creators, marketers, and other executives make the most of their course. In addition to our comprehensive Features page, we also have a detailed learning center with several resources including our comprehensive Phase 1 Learning Center and Phase 2 Tutorials.
- React.js is a programming language that allows developers with JavaScript knowledge to start working right away.
- JavaScript libraries such as React and Vue use a Virtual DOM to accelerate performance.
- React is a popular library for creating web applications. It makes the development process quicker and easier, and it has several components available for building dynamic web apps.
Key features of React.js
Some of the key features of React.js are its inherent responsiveness to data, as well as its clear separation between UI code and business logic.
- Multiple components
- One-way data binding
- JSX is a JavaScript syntax extension.
- Blogger Pro Extensions
- Virtual DOM
- Conditionals
- High performance is the best-case scenario.
- Simple
The React Software Experts mentioned that React is often used for:
- This is a paragraph about single page applications.
- Creating Social Media Sites
- Web browsers are software that provide users internet access to the World Wide Web.
- The purpose of user interfaces is to make it easier for users to interact with the system, often by including GUI elements (graphic user interface) and by providing a more welcoming interface.
- Libraries have also had to change in today’s ever-changing tech world.
I want to tackle a common question about two of the most-used frontend frameworks: React and Node.js.
Yes, you can use JavaScript to create scalable back-end RESTful APIs. On the other hand, React is a front-end library that creates interactive user interfaces. When you combine these tools, your web apps can be both complex and scalable at the same time.
Node is a popular platform for hosting and running web servers. What’s so great about it is that you can install any package with the NPM command-line interface CLI. It also lets you use Webpack to turn your React app into a single file, which means you don’t need to compile files separately.
The React-Node.js combination for web app development is an easy choice for any company. It’s a platform that encourages JavaScript skills, supports the modular design, and automates the build process.
There are a number of reasons to use the Node.js/React combo for web app development.
- Scalability– The combination of Node and React enables developers to create dynamic, large web apps (with data) that are responsive across multiple devices. It would be great if your website had scalability, while also maintaining its performance during large projects.
- MERN stack– MERN Stack is a combination of MongoDB, Express, React.js, and Node.js. And while you can use Node.js with MERN stack, it doesn’t compare to using a combination of both Node and React for web application development purposes.
- JSON API– you know that you’ll be able to find detailed information about the API by selecting it. The link will then show you all of the data and functionality that are available through the endpoints described in the JSON decoded below. Check out our Developer’s Guide for more information about how to use responses from these URLs.Developing a JSON API for your web development is possible due to its high code reuse, and ease of access for React.js and Node.js developers.
- Real Time Data- WordPress has a real-time browser that helps you manage your site while you are on the go.If your app has a requirement for ongoing server connection, you should use Node.js to create it. This is the best language for an application that handles data streaming or manages real-time data.We work with you from the initial stages of your project to ensure that everything is going well. Once the app is ready for release, we have devices fully tested and a large network established to give you an edge over your competition.
- Fast Development– When it comes to web app development, you want to find a solution that will be both effective and easy on your budget. You’ll need resources that are capable of providing a quick, responsive model. React and Node offer an excellent platform for websites that both function well and don’t cost a ton.
- SPAs (Single Page Applications)– The great thing about Single Page Applications (SPAs) is that they help you save time and effort by providing quick access to all the information you need.Asynchronous data loading is important when building a single-page application. The best technology to use in this situation is React with Node. A callback function can be used to build a lightweight back-end model.
- Single Language for Front-end and Back-end– You can now choose a language for your backend, as well as the one you want to use for writing front-end content.Development doesn’t have to be complicated. By combining Node for server-side and React for front-end development, developers won’t require learning any back-end languages or switching between programming frameworks. The savings in resources, time, and money will be significant.
- High Server Load– You want to keep your server load as low as possible because it will let you do more with the same amount of hardware.Node.js and React are both JavaScript-based frameworks, but they each have their strengths. Node is a powerful tool for controlling the server requests and load, while React provides an intuitive user interface for developers to work on web app development.We have a process that is organized and structured. We believe that each part of our process is important and keeps us accountable to meeting your needs.
- Organized Process– The combination of React and Node is a great choice for developing a website, especially because they’re both scalable and efficient. If used together, these two technologies can help you create websites with high-functioning qualities.JavaScript has steadily been increasing in use over the years because it is a developer-friendly language. JavaScript can be used to add dynamic behaviours and effects, as well as create webpages with a high level of interactivity.
- Increased Use of JavaScript– Node with React has made it possible for JavaScript to be used for all aspects of building a website. Now, you can use a single language to create an entire web app. The convenience and ease of this system make it easier to develop websites or web apps from scratch.
Can React with Node.js Meet Changing Market Demands?
Yes, they will. Their popularity is growing rapidly and they will be even more popular in the future. They’re also increasing demand outside of Java at this point.

React.js is the most used web app development framework, with 40.14% of respondents claiming it’s their preferred tool. But Angular 8 isn’t far behind, with just 20% less. These two are starting to create a powerful presence in the market and this will only increase in coming years. New technologies are entering development that are more exciting than ever before and could disrupt the status quo.
If you need to create responsive and modern web apps, Node and React is an excellent option. While other frameworks are available, the combination of the two will make it easier for developers to manage their app’s data load.
For example, React’s flexible design model provides convenience and freedom to build reusable UI elements. Node’s event-driven structure, on the other hand, allows it to deal with huge amounts of data more effectively.
Here’s what we’re about:
One powerful way to use React and Node.js for web app development is to hire some full stack developers with experience in both approaches. React is a great front-end choice for your project, so you’ll love the final product. Combining it with Node as the back-end of your website or app means that you’ll get an eye-catching site or app to show off your content. You only need to hire a dedicated team of developers with experience in both areas to make sure it runs smoothly behind the scenes for you.


Leave a comment: