
Flutter Widget of the week : GestureDetector
Gestures are primarily a way for a user to interact with a mobile (or any touch based device) application. Gestures are generally defined as any physical action / movement of a user in the intention of activating a specific control of the mobile device. Gestures are as simple as tapping the screen of the mobile device to more complex actions used in gaming applications.Flutter offers amazing widget for this: Flutter GestureDetector
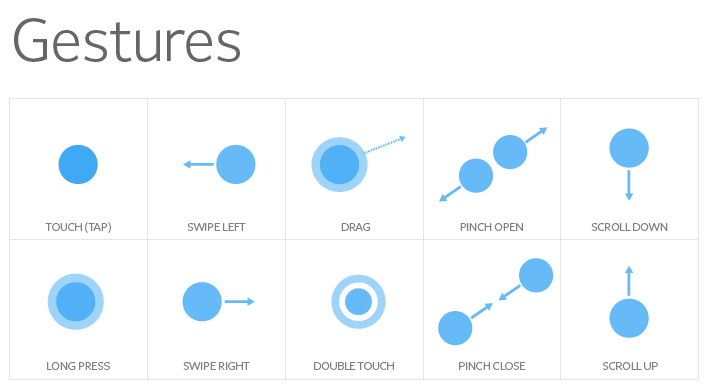
Some of the widely used gestures are mentioned here −
Tap − Touching the surface of the device with fingertip for a short period and then releasing the fingertip.
Double Tap − Tapping twice in a short time.
Drag − Touching the surface of the device with fingertip and then moving the fingertip in a steady manner and then finally releasing the fingertip.
Flick − Similar to dragging, but doing it in a speeder way.
Pinch − Pinching the surface of the device using two fingers.
Spread/Zoom − Opposite of pinching.
Panning − Touching the surface of the device with fingertip and moving it in any direction without releasing the fingertip.

What Flutter Gesturedetector widget offers?
Flutter provides an excellent support for all type of gestures through its exclusive widget, GestureDetector. GestureDetector is a non-visual widget primarily used for detecting the user’s gesture. To identify a gesture targeted on a widget, the widget can be placed inside GestureDetector widget. GestureDetector will capture the gesture and dispatch multiple events based on the gesture.
Some of the gestures and the corresponding events are given below −
- Tap
- onTapDown
- onTapUp
- onTap
- onTapCancel
- Double tap
- onDoubleTap
- Long press
- onLongPress
- Vertical drag
- onVerticalDragStart
- onVerticalDragUpdate
- onVerticalDragEnd
- Horizontal drag
- onHorizontalDragStart
- onHorizontalDragUpdate
- onHorizontalDragEnd
- Pan
- onPanStart
- onPanUpdate
- onPanEnd
Want to develop your next app in flutter?
Example / Code snippet
/// Flutter code sample for GestureDetector
// This example contains a black light bulb wrapped in a [GestureDetector]. It
// turns the light bulb yellow when the “TURN LIGHT ON” button is tapped by
// setting the_lightsfield, and off again when “TURN LIGHT OFF” is tapped.import ‘package:flutter/material.dart’;
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);static const String _title = ‘Flutter Code Sample’;
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}/// This is the stateful widget that the main application instantiates.
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);@override
State createState() => _MyStatefulWidgetState();
}/// This is the private State class that goes with MyStatefulWidget.
class _MyStatefulWidgetState extends State {
bool _lightIsOn = false;@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: FractionalOffset.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Icon(
Icons.lightbulb_outline,
color: _lightIsOn ? Colors.yellow.shade600 : Colors.black,
size: 60,
),
),
GestureDetector(
onTap: () {
setState(() {
// Toggle light when tapped.
_lightIsOn = !_lightIsOn;
});
},
child: Container(
color: Colors.yellow.shade600,
padding: const EdgeInsets.all(8),
// Change button text when light changes state.
child: Text(_lightIsOn ? ‘TURN LIGHT OFF’ : ‘TURN LIGHT ON’),
),
),
],
),
),
);
}
}


Leave a comment: