
Angular vs AngularJS : What are the Key Differences?
Releasing brand new and up-to-date versions of a framework is standard practice now. And the reasons are various. For example, you can:
- Keep the competition on your toes
- Deal with ongoing changes in the market
- And make developers more delighted (hopefully, less stressed as well)
But no one did it as elegantly as Google.
Typically, all we accomplish are new features, bug fixes, and improvements. But Google thought beyond that and realized it was not enough, leading to the Great Rewrite. And the ensuing confusion regarding what is new and what we have left with the good old AngularJS is still prevalent today; for example, the Angular vs AngularJS riddle.
The framework started its journey around 2009. Now it’s 2022, so it has survived for more than a decade showing the immense success of this Google product.
But with great success comes great responsibility. So, the Angular team decided to maintain and upgrade it to create a sustainable framework.
However, we hate confusion, don’t we?
Hence, enjoy reading this blog as we will walk through the difference between Angular and AngularJS.
The Legend of AngularJS
It all started back in the summer of 2009 with two developers – Adam Abrons and Misko Hevery. They were working on a side project called GetAngular, and their goal was to make the whole web app development process easy for web designers without the need to have a coding background.
Once it was possible to reduce 17000 lines of code to only 1500, Google recognized its capability and created a framework of its own.
That framework was AngularJS, named after the sharp angles of the most popular brackets in the coding world (</>). Soon, it gained massive fame as a structural framework transforming static web pages with its robustness. Above everything, it made building web apps much faster and easier.
AngularJS was the way to go, and no one had any difficulty understanding that.
Eventually, the world the JavaScript sped up and developed. A lot of problems that AngularJS resolved became dispensable, such as making the managing of DOM much more seamless. Additionally, AngularJS lost many of its benefits as new technologies kept popping up following the rise of this framework.
Google would have simply improved the framework, but they considered it a worthless approach.
So, they decided to recreate it from scratch in 2014.
Comes Next-in-Line, Angular
Here’s a little secret to share with you in this AngularJS vs Angular discussion.
Everyone used to call AngularJS simply Angular. At first, they decided to name the rewritten version Angular 2, but since it could spark a big confusion among developers, they added a new suffix to the previous version – ‘JS’. And ‘Angular’ was only the term for all the new versions.
As you can see, the ‘JS’ suffix largely stands as the biggest differentiator between Angular and AngularJS: Angular is based on TypeScript, while AngularJS is based on JavaScript.
And this change came from the difference between TypeScript and JavaScript.
As TypeScript is more capable of handling large-scale projects, especially if many teams need to work on a single project, Angular is one step ahead in the game. Apart from the usual JavaScript ones, its other benefits include – advanced navigation and autocompletion, easier identification of bugs, higher code readability and predictability, static typing, fast and safe refactoring, etc.
If you want to develop dynamic web apps with efficient behavior and modern design, Angular is the ideal option for you. As it has a modular nature, you can break down the whole app into individual modules, each representing a specific functionality.
Boiling down, this framework makes it possible to build high-performance web apps without much difficulty while providing two-way data binding and adhering to the MVC architecture.
The State of Angular vs AngularJS in 2022
Today, Angular has earned its place as one of the most renowned frameworks among developers around the world. As of January 2022, it has almost 3 million npm downloads and is utilized by more than 1.8 million GitHub projects.
We can consider Angular future-proof due to the vigorous support from the tech giant Google. Apart from using this technology in their own products like Google Analytics, Firebase, or Google Cloud Console, they also use it for internal use. Switching to another technology at this point of time can be very time-consuming and costly; hence, you can rest assured that Angular will not leave us any time soon.
It has emerged as a hefty competitor to both Vue and React, giving rise to the Angular vs React vs Vue dispute in the development sphere.
On the other side of the AngularJS vs Angular discussion, AngularJS is presently on LTS (Long Term Support). It encourages developers to check out the latest versions of Angular with its official site. Such an official suggestion straight from the Google house should resolve the argument of which version is more useful.
Should You Still Compare Angular vs AngularJS?
There are still a great number of developers who use AngularJS. More importantly, there is still a wide array of apps and sites created with this technology. Since everyone does not have the resources and means needed for such a huge upgrade, we can still find AngularJS in the trenches.
So, if you have the slightest doubt regarding whether we should still make the comparison, the answer is yes. Comparing these two technologies is worth the effort since most people still tend to confuse them.
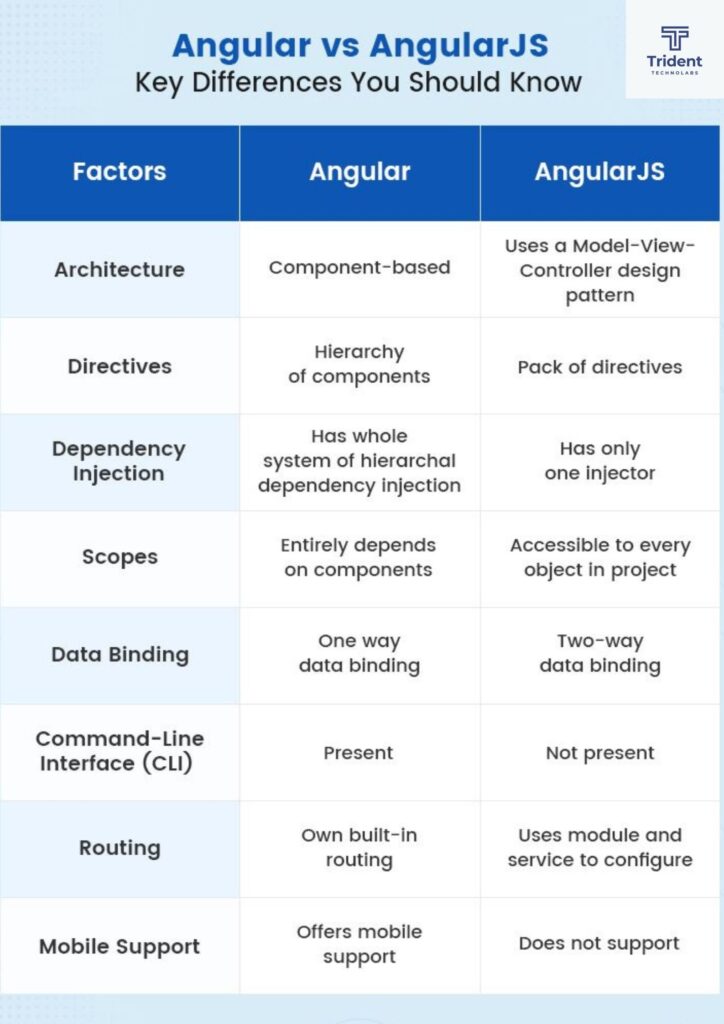
Angular vs AngularJS: Key Differences You Should Know
Although these two frameworks share some common characteristics as Angular is the revamped version of AngularJS, the former was released as a major update of the latter with a lot of added functionalities and changes. Hence, Angular is purposefully different from its former version.

Here are the key factors that represent the grave difference between Angular and AngularJS in detail:
1. Architecture
AngularJS uses a Model-View-Controller design pattern. The primary objective of this architecture is the separation of concern, meaning you can divide the web app into three distinct components:
- Model
It’s technically the back-end that manages and stores the data.
- View
It’s technically the front-end that displays all the data in the form of user interfaces.
- Controller
It controls and requests data from the Model to upgrade the view once users interact with the UI.
Angular replicates this MVC pattern to a certain level with templates as the view and directives and components as controllers. It also shares some commonalities with the Model-View-View design pattern. But at its core, the architecture of Angular is component-based which allows you to keep the logical and functional components separate from each other.
The ngModules of this framework will help you assemble code chunks (whether they are services, pipes, directives, or components) as per their functionality, leading to a greater extent of abstraction. Such a modular nature of top AngularJS development tools significantly invokes scalability and reusability, making it a perfect choice for large-scale projects.
2. Directives
Coming to the second point of AngularJS vs Angular topic, we must mention the prefix ng – one of AngularJS’ vital features that represent directives. Directives enable you to add defined behavior to DOM components and extend the HTML.
To give you an example:
ng-disabledidentifies whether a component is disabled or not.ng-valuedetermines the value of an input component.ng-blindreplaces the value of an HTML component with the given value of the expression.
Moreover, you can create custom directives and name them as you wish in case you cannot find built-in ones.
Now Angular projects also have the ng prefix but don’t let it fool you. Yes, they are also directives, but you have to use them in an entirely different method. Based on their purpose, we can categorize them into three classes:
- Structural Directives
You can change the structure and design of the DOM layout with these directives. For instance, a ngSwitch removes or adds DOM components, and ngIf removes or displays a component after it meets a specified condition.
- Attribute Directives
You can change the behavior or appearance of DOM components with attribute directives. For instance, a ngMode1 adds two-way data binding to an HTML form component, and ngClass removes or adds CSS classes.
- Component Directives
Component directives are the most common type that consists of templates. Templates are the fundamental units of Angular.
3. Dependency Injection
Dependency injection is the most critical functionality of AngularJS and a key factor in Angular and AngularJS difference. This technique allows objects (clients) to depend on other objects (services) without informing clients about the external code (injector). Besides, clients should only use services without knowing how they are constructed.
Let’s explain this with a real-life analogy:
Suppose an employee (client) is on their first day of work. They need their own software and hardware to do the work, but instead of bringing any of their own, the employee depends on the employer (services) for the resources.
Additionally, the employee has no idea about what they are about to get (injector), and honestly, they don’t care. They will use whatever the employer will give them without asking for details.
Readability and reusability are the greatest benefits of dependency injection. It also enforces the importance of software testing and maintenance for your product.
Talking about Angular, it also has dependency injection but with two major differences that fuel the Angular vs AngularJS discussion.
- Unlike AngularJS, which has only one injector, Angular has an entire system of hierarchal dependency injection with the help of constructor functions, providers, and declarations.
- In AngularJS, DI tokens are always strings. Angular has them mostly as classes, but they can be strings as well.
Build a High-Performance Application with the Help of AngularJS
4. Scopes

Between the View and the Controller in AngularJS stands the scope ($scope). Its purpose is to help data in passing between the elements of the View and the Controller. The scope also works as a data source, and in that way, it resembles the Model. It’s accessible to every object in your project.
In the case of Angular, just like it no more needs the Controller, it does not share the data in the same way as AngularJS does. Instead, as a component-based framework should, it entirely depends on components.
If so, how will you share data then? Angular offers you multiple ways to do that. You can use:
@viewChild- Local variables
- Input binding (
@input()) - Shared services (
SharedService) - A setter or
ngOnChangesto cut off input property changes - And to identify changes, Angular uses
ngZone.
5. Data Binding

The process of data binding plays a big role in the AngularJS vs Angular debate.
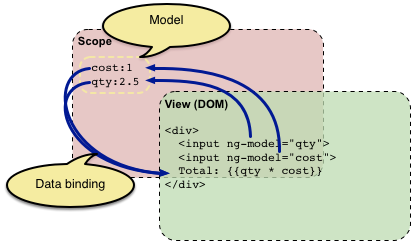
AngularJS made a great impact on the IT verticals with its two-way data binding feature. If there is a new change made to the view (user interface) or Model (data), both of them will get automatically updated by synchronizing in two directions.
Hence, the top AngularJS frameworks for web development came with the two-way data binding feature, and it was the best bet as long as you cared about updating everything at all times. Moreover, it minimized the amount of necessary code as well.
But it had a downside of its own.
The disadvantage of this process is that every update triggers a series of events such as dirty checks and callbacks – $watch observes each $scope, and after it’s triggered, it runs the $digest cycle that updates the DOM.
The number of watchers and the size of your project will be directly proportional; meaning, the larger the product, the more watchers there are in the observation role. This can drastically decelerate your web app and could lead to disastrous results if in unskilled hands.
This is where Angular revolutionized the data binding process by introducing one-way data binding.
Since one-way data brought down the number of DOM updates, it gave up the automatic synchronization for enhanced performance. It can either bind the data from the DOM to the component or vice versa, but never both. Angular provides several techniques of data binding such as event binding, property binding, class binding, and so on.
But the process of two-way data binding is not totally absent from Angular. You would still find it useful, especially if your project needs strict data accuracy. ngModel can help you do it. Keep in mind that you will notice a different expression syntax – in Angular, you use [] and (), whereas in AngularJS, you use {{}}.
6. Command-Line Interface (CLI)
CLI is an amazing tool that stems from the difference between Angular and AngularJS. You will not find this tool in AngularJS. Angular introduced it with the goal of remarkably reducing the effort and time throughout the project. CLI will help you with testing, maintenance, deployment, scaffolding, and setting up the environment.
If you are a beginner in this field, CLI can be highly useful as it configures all the required dependencies for you, as well as ensures you are abiding by the best practices.
In a nutshell, CLI will take care of all the heavy lifting for you, empowering you to focus on the code quality and coding standard in software development that matters the most.
While the CLI tool in Angular is optional, we would highly recommend you utilize its benefits.
7. Routing
If you are planning to develop a SPA (Single Page Application) just like Facebook (excuse us, Meta), you don’t have much choice but to incorporate routing. Routing is imperative for creating the illusion of swapping different pages, but in reality, users stay on the same page. Only what is visible changes, not the page.
If you want to pull off this routing effect with AngularJS, you have to use the module <a href="https://docs.angularjs.org/api/ngRoute" target="_blank" rel="noreferrer noopener">ngRoute</a> and the service $routeProvider to configure.
For basic requirements, this is the best solution, but you might face some limitations along with the advancement of your project. For example:
- During navigation, you will not be able to pass data.
- You cannot have multiple named views, along with nested views.
- You must accurately remember the route syntax for navigation.
- You need to manually change URL strings if it changes.
- It can be hard to tell whether you are in a parent of a state or in a state itself.
Such limitations arise because the native routing of AngualrJS is determined from template to URL routes and assigning controllers. This is the reason AngularJS cannot win against a third-party tool called UI-Router – an openly acknowledged quality choice for routing.
Hence, if you are struggling with the issues mentioned above, you can seamlessly switch to the UI-Router as it can resolve them all.
On the other hand of this Angular vs AngularJS analysis, the prior comes with a different approach to routing. It has its own built-in routing – @angular/router. As Angular is a component-based framework, its components are capable of managing their own sub-routes, eliminating the need for global router configuration.
In addition, all routing is static, resulting in less bandwidth consumption, assured predictability, and smooth maintenance for large networks.
8. Mobile Support
Angular offers mobile support.
AngularJS does not.
The dissimilarity is the outcome of different times – mobile support was not a critical criterion when AngularJS got first released. But now, it is a prerequisite.
Angular is able to tackle this problem just fine. It was always possible to develop powerful mobile apps using NativeScript ever since its inception. And in case you are a fan of the ionic framework, you can use it with Angular 6 and up versions.
Want to Create a Robust and Interactive Web App Like Spotify?
Final Thoughts on Angular vs AngularJS
AngularJS shook the development world by saving us from the dread of jQuery’s spaghetti code, so it’s never a wise decision to let it go. In spite of all the buzz about its ineffectiveness and uselessness in today’s world, its benefits and robustness are still there to keep it thriving.
If you have fallen in love with AngularJS, don’t lose hope. The Angular framework is a commendable heir that goes toe-to-toe with the most recognized frameworks today. It offers enhanced features and performance that AngularJS simply cannot keep up with, despite its regular updates. Needless to say, it gives a new push to the whole AngularJS vs Angular debate.
Yet, with all its flaws and imperfections, AngularJS offers an extraordinary way to develop powerful, user-friendly web apps and fulfill the changing market demands. Some of the popular apps and websites using this technology are Gmail, PayPal, Netflix, Amazon, Forbes, etc.


Leave a comment: